I Core Web Vitals sono diventati parte integrante degli algoritmi di Google nel 2021, come annunciato dalla stessa Big G nel maggio 2020. L’aggiornamento entrerà in vigore a maggio 2021, quindi c’è ancora tempo per adeguarsi e agire sul Page Experience Update. Vediamo insieme come funzionano i core web vitals e come fare a controllare i parametri per un posizionamento ottimale.
Indice
Come funzionano i Core Web Vitals
I Core Web Vitals sono un insieme di metriche che hanno lo scopo di misurare il caricamento e la stabilità visuale di un sito web, oltre alla possibilità per gli utenti di interagire con i contenuti. Queste metriche hanno tutte e tre a che fare con la velocità del sito. Più un sito è lento a caricare più è alto l’abbandono della pagina da parte degli utenti e più è alto l’abbandono da parte degli utenti più il ranking del sito scende. Google, in questa rara occasione, ha fornito le specifiche degli aggiornamenti degli algoritmi.
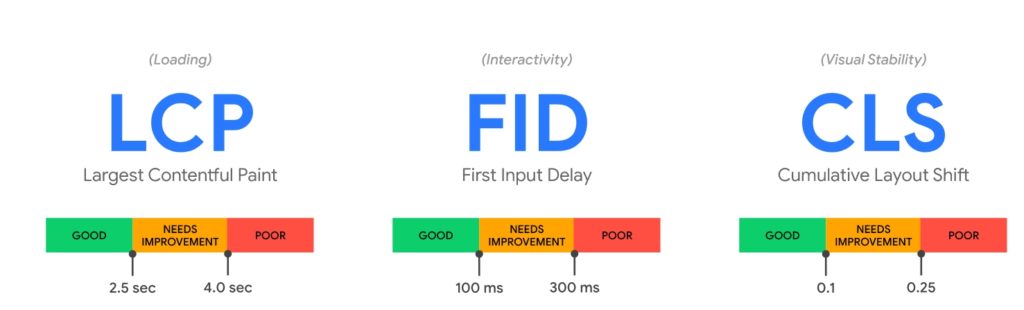
Le metriche che bisogna controllare sono Largest Contentful Paint, First Input Delay e Cumulative Layout Shift. Si tratta di parametri di velocità, tempo di risposta e stabilità del layout di un sito internet.
Largest Contentful Paint
Largest Contentful Paint è una metrica che ci dà un’idea del tempo che l’elemento più grande di una pagina impiega per caricare.
LCP riguarda i tempi di caricamento degli elementi come immagini, video, gli elementi di blocco oppure le immagini sullo sfondo che contengono sia testo che elementi visuali.
Per l’algoritmo di Google l’elemento più grande sulla pagina del vostro sito rappresenta in modo automatico anche il contenuto più importante. Contenuti troppo lenti a caricare perché eccessivamente grandi vengono penalizzati dall’algoritmo.
Per non venire penalizzati occorre fare attenzione ai video, banner, pop-up, immagini e titoli troppo grandi.
È buona norma tale contenuto dovrebbe caricarsi entro i primi due secondi. Se si superano 4 secondi di caricamento Google lo considererà troppo lento e il sito verrà penalizzato nel ranking. Se ci troviamo tra 2,5 e 4 secondi bisogna apportare dei miglioramenti.
First Input Delay
First Input Delay è la metrica che ci dà un’idea del tempo che un utente impiega a compiere un’azione su un collegamento o un pulsante e il tempo che il pulsante impiega a rispondere alla specifica azione da parte dell’utente. È una misura dell’interattività. Per non essere penalizzati dall’algoritmo, il tempo di risposta deve avvenire entro 100 millisecondi. Il punteggio “scarso” viene attribuito man mano che la metrica arriva a 300 millisecondi. Per chi si trova tra 100 e 300 millisecondi ci sono dei miglioramenti da mettere in pratica.
Un’altra metrica simile è il Total Blocking Time che utilizza dati di laboratorio, anziché quelli sul campo, perché questi ultimi potrebbero non essere disponibili.
Cumulative Layout Shift
Cumulative Layout Shift è una metrica dei Core Web Vitals che ha lo scopo di misurare lo spostamento degli elementi visibili e i cambiamenti dell’aspetto della pagina. Questi spostamenti spesso provocano un abbandono da parte dell’utente, perché risultano fastidiosi. Si tratta di avere una stabilità visiva. Una pagina che salta man mano che l’utente scorre il contenuto non fornisce una buona user experience. La metrica dovrebbe restituire un risultato inferiore a 0,1 o un minimo di 0,25 per evitare di ottenere un punteggio “scarso”.
Come controllare i dati di base con Screaming Frog
Conoscere i Core Web Vitals è una cosa. Mettere in pratica la conoscenza per poter controllare i dati di base e apportare miglioramenti utili al ranking del proprio sito è una questione di tutt’altro conto. Per fare un audit c’è bisogno di dotarsi del crawler del sito web Screaming Frog, nella versione a pagamento. Inoltre bisogna ottenere una chiave API di PageSpeed Insights e il dominio del sito che vogliamo controllare. Per prima cosa sarà necessario collegare la chiave API PageSpeed a Screaming Frog, in questo modo potrà accedere ai dati e ai consigli di PageSpeed Insights e controllare ogni singola pagina. Questo sistema permette di ricevere circa 25.000 query al giorno da parte di PageSpeed Insight. Il numero limitato di query può essere più che sufficiente per siti più piccoli.
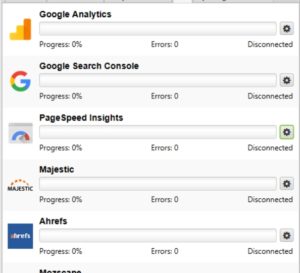
Per collegare la chiave API PageSpeed a Screaming Frog, apri Screaming Frog e vai a configurazione>accesso API> PageSpeed Insights
Incolla a questo punto la tua chiave API nella casella Secret Key (o chiave segreta). Fai click su Connect per collegare. Quando ti sarai connesso potrai fare click sulla voce Metriche. Questa voce ti permette di individuare le metriche che vuoi che vengano controllate durante la scansione. Seleziona “tutti i tipi di metriche” oppure personalizza la scansione fai click su ok per generare un report.
Le metriche disponibili sono:
- Panoramica che ti dà le informazioni sulla pagina, sulle dimensioni della pagina e quanto puoi migliorare le metriche;
- Metriche CrUX sono i parametri della user experience di chi naviga da Chrome;
- Lighthouse Metrics fornisce i dati di laboratorio che vengono utilizzati nel controllo delle metriche, inclusi i dati di LCP, TBT e CLS.
- Opportunità ci dà un’idea dei miglioramenti della velocità di caricamento della pagina in modo specifico per ogni singola pagina del sito
- Diagnostica ci dà le informazioni sulle prestazioni nel loro complesso.
Una volta scelte le metriche in modo personalizzato o se hai selezionato tutte le metriche, si passa alla fase della scansione. Ti basterà copiare il dominio del sito internet che vuoi controllare e incollarlo nella casella che trovi nella parte superiore del crawler alla voce “inserisci URL per spider”. Durante la scansione la barra di avanzamento ti mostrerà l’avanzamento in percentuale. Dovrai attendere che la scansione arrivi al 100% per poter analizzare i dati.
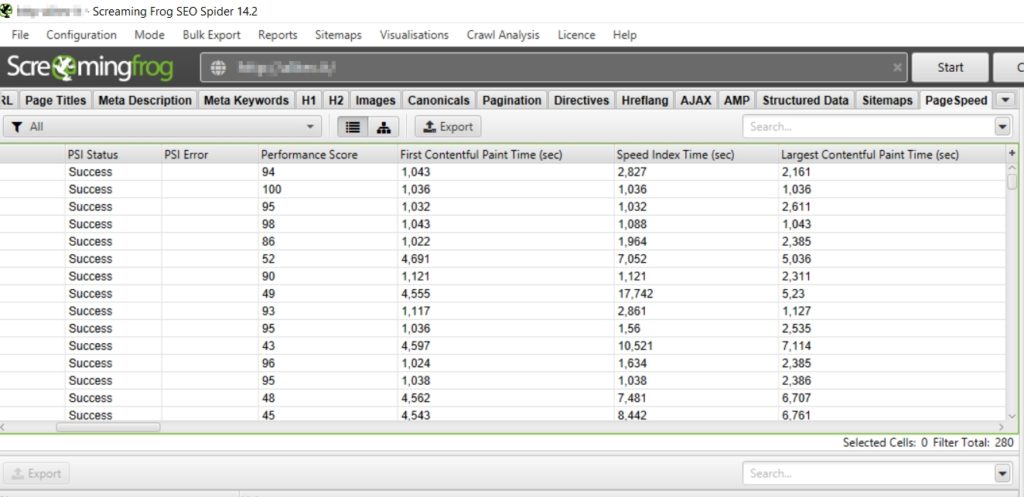
Entriamo nel vivo dell’analisi, ma prima dovrai esaminare le pagine che non superano le soglie minime dei valori di Core Web Vitals: basterà selezionare Page Speed e poi fare Esporta.
A questo punto osserva i dati esportati, trova le seguenti colonne e filtra in base a queste:
- Largest Contentful Paint Time- filtra per trovare le pagine con un LCP superiore a 4000 ms;
- Total Blocking Time- filtra per trovare le pagine con un TBT di 300 ms o superiore;
- Cumulative Layout Shift- filtra per trovare pagine con un CLS di 0,25 o più alto.
I dati così ottenuti li dovrai aggiungere in un foglio dati separato per poter visualizzare a un solo colpo d’occhio le pagine che non superano in modo ottimale i Core Web Vitals. In questo modo è possibile generare dei report specifici con delle percentuali di pagine del sito che non superano la soglia minima, creando un elenco completo e potendo così avere un confronto sui miglioramenti apportati. Una volta ottenuto un report completo di questo tipo, sarà possibile segnalare e correggere le pagine che non soddisfano le soglie minime e iniziare a migliorare i Core Web Vitals del sito.
Per migliorare le pagine che non superano le soglie minime di Core Web Vitals bisogna andare sul lato destro, nella scheda Panoramica, scorrere fino a PageSpeed dove si troverà l’elenco dei problemi e dei consigli relativi alla velocità delle pagine.
Sarà sufficiente cliccare su un problema per visualizzare le pagine che sono coinvolte ed esportarle per salvarle in un foglio excel, in questo modo hai a portata di mano le specifiche pagine e i relativi url. Per esempio, puoi esportare un elenco di tutte le pagine che potrebbero avere un impatto negativo sul Largest Contentful Paint. In questo modo è possibile esaminare l’elenco e decidere quali elementi rimuovere o modificare sulle pagine coinvolte.
Il report ti darà la possibilità, per ogni raccomandazione che farai, di vedere il relativo risparmio in byte o millisecondi che potrai ottenere risolvendo quel particolare problema della pagina. È possibile utilizzare i dati esportati per ogni problema per esaminare la possibile risoluzione di ogni problema di prestazioni. Ciò ti consente di avere maggior controllo sulla qualità del sito e di capire in modo veloce come risolvere il problema.
A questo punto non ti resta che selezionare uno degli URL che hanno un problema specifico, selezionare la scheda “Page Speed Details” in modo che il pannello in basso a sinistra vi mostri le informazioni sulla velocità della pagina. Clicca poi su Opportunità e Elimina risorse che bloccano il rendering della pagina.
Ora che sei in possesso di tutti questi dati puoi raccomandare le azioni da compiere per ogni problema del sito, in base alla priorità e fare riferimento ai dati nella scheda che hai creato.Una volta apportati i miglioramenti necessari bisogna completare un audit nuovo per valutare le modifiche eseguite.
Effetti sul ranking
A questo punto viene spontaneo chiedersi che effetti hanno questi miglioramenti sul ranking del sito internet. C’è da dire che è difficile per i siti che non arrivano alle soglie minime si vedano penalizzate nel ranking nel giro di una notte. Questo si può desumere anche dalle linee guida di Google che affermano:
“Sebbene tutti i componenti dell’esperienza sulla pagina siano importanti, daremo la priorità alle pagine con le migliori informazioni complessive, anche se alcuni aspetti dell’esperienza sulla pagina sono scadenti. Una buona esperienza sulla pagina non esclude la presenza di contenuti interessanti e pertinenti. Tuttavia, nei casi in cui sono presenti più pagine con contenuti simili, l’esperienza della pagina diventa molto più importante per la visibilità nella ricerca “.
Non possiamo sapere cosa accadrà quando a maggio il nuovo algoritmo diventerà ufficialmente attivo, ma è possibile ipotizzare che i siti in grado di soddisfare le soglie minime avranno un vantaggio in termini di visibilità sul motore di ricerca. A questo fine è meglio tenersi preparati con questo processo di controllo.
Altri strumenti da utilizzare per misurare i Core Web Vitals
Oltre a PageSpeed Insights, che è il primo strumento da utilizzare per misurare i fattori di Core Web Vitals ci sono altri tool che potrebbero tornarti utili. Te ne elenchiamo alcuni,
- Estensione Web Vitals per Chrome: ti permette di accedere ai valori di Core Web Vitals direttamente al caricamento della pagina e di analizzare gli eventuali problemi.
- WebPageTest è uno strumento di test che è stato costruito direttamente dagli ingegneri di Google
- Google Search Console ti permette di individuare le aree problematiche delle pagine del sito. Inoltre, questo strumento si può collegare a Pagespeed Insights.
- Chrome Dev Tools è un set di strumenti che permette di individuare i problemi nella scheda Performance. Qui sono disponibili informazioni dettagliate e una vasta gamma di strumenti. È uno strumento perfetto per chi vuole un tool completo di ottimizzazione.
I Core Web Vitals o, in italiano, i Segnali Web Essenziali costituiscono un nuovo complesso sistema di metriche che misurano le prestazioni di un sito internet per rendere la user experience ancora più fluida. Questi parametri riguardano, come abbiamo visto, il tempo di caricamento della pagina, l’interattività e la stabilità visiva. I nuovi parametri faranno parte dell’algoritmo di Google da maggio 2021, quindi è molto importante farsi trovare preparati e imparare a misurare queste metriche per apportare miglioramenti alle pagine che non soddisfano le soglie minime. In questo modo, oltre a migliorare l’effettiva user experience di chi visita il sito si migliorerà anche il posizionamento nei motori di ricerca. Per controllare i Core Web Vitals diversi sono gli strumenti che abbiamo indicato, tuttavia PageSpeed Insight rimane la prima scelta perché fornisce dati più accurati in modo abbastanza semplice ed intuitivo.